
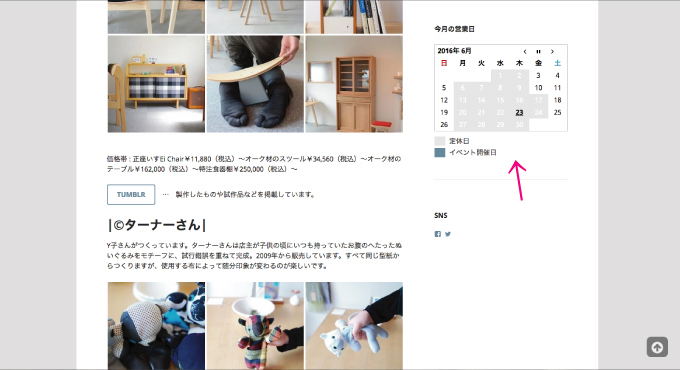
色とサイズをcssで変えてみました。フォントの指定を外しました。
@charset “UTF-8”;
#biz_calendar {
max-width: 350px;
margin: auto;
font-family:
}
#biz_calendar p {
margin: 0;
line-height: 170%;
}
#biz_calendar p span.boxholiday {
background-color: #E6E6E6;
padding-left: 25px;
margin-right: 10px;
}
#biz_calendar p span.boxeventday {
background-color: #65879C;
padding-left: 25px;
margin-right: 10px;
}#biz_calendar table.bizcal {
margin: 10px 0;
width: 100%;
background-color: #ffffff;
table-layout: fixed;
border: 1px #B5B5B6 solid;
line-height: 1.6;
cursor: default;
vertical-align: middle;
}
#biz_calendar table.bizcal th {
text-align: center;
border-width: 0;
padding: 2px;
color: #000000;
background-color: #ffffff;
}
#biz_calendar table.bizcal th:first-child {
color: #BA0F08;
}
#biz_calendar table.bizcal th:nth-last-of-type(1) {
color: #00A0C6;
}
#biz_calendar table.bizcal td {
text-align: center;
border-width: 0;
padding: 2px;
color: #000000;
}
#biz_calendar table.bizcal .calmonth {
text-align: left;
font-weight: bold;
padding: 2px 7px;
border: none;
}
#biz_calendar table.bizcal .calbtn {
border: none;
cursor: pointer;
}
#biz_calendar table.bizcal .holiday {
background-color: #E6E6E6;
color: #ffffff;
}
#biz_calendar table.bizcal .eventday {
background-color: #65879C;
color: #ffffff;
}
#biz_calendar table.bizcal .eventday a {
color: #ffffff;
}
#biz_calendar table.bizcal .today {
font-weight: bold;
text-decoration: underline;
color: #000000;
}
#biz_calendar table.bizcal .today a {
font-weight: bold;
color: #000000;
}
#biz_calendar table.bizcal img {
vertical-align: middle;
box-shadow: none;
margin: 0;
}
#biz_calendar table.bizcal .down-img {
text-align: right;
}
#biz_calendar table.bizcal .today-img {
text-align: center;
}
#biz_calendar table.bizcal .up-img {
text-align: left;
}
color:; /* 文字色: */
これをプラグイン→プラグインの編集→右上でBiz Calendarを選ぶ→プラグインファイル下から2番目のcssを選ぶ→編集窓に上のコードをコピペ(上書き) で上の色とサイズになるはず。


コメント