
やぁこんにちは。今回はkalafta.comのフロントページをカスタマイズします。
| 初心者がWPテーマGoranでシンプルなホームページをつくる【目次】 ※各記事へ移動します。 |
| 1【使用したプラグイン】 |
| 2【ページとメニューの作成】 |
| 3【フロントページのカスタマイズ】*この記事です* |
| 4【ウィジェットエリアのカスタマイズ】 |
| 5【コンテンツページの編集】 |
| 6【テーマカラーの変更】 |
| 7【URLの変更】 |
| 8【マイナーチェンジ】 |
| 9【マイナーチェンジ2】 |
| 10【CSSの追加とサイトのSSL化と…】 |
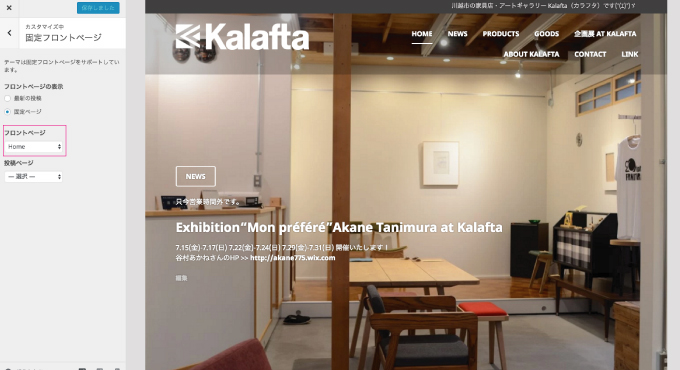
外観→カスタマイズ→固定フロントページ

固定フロントページ項目→フロントページの表示欄は固定ページにチェック。その下のフロントページ欄で、作成したフロントページを選択。フロントページのアイキャッチ画像がどーんと表示されました〜
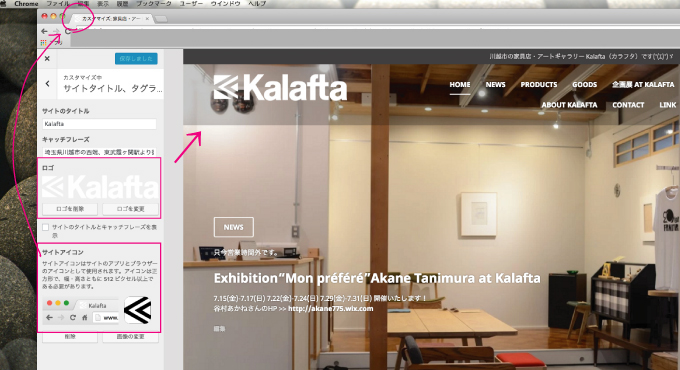
ロゴの設定

サイトタイトル、項目でロゴとサイトアイコンを設定。ロゴはw1000pxくらいでつくって.pngでweb用に保存したやつです。意味があるか分かりませんがきれいに表示されることを願って。ロゴの表示サイズはテーマ指定のものに勝手になります。
サイトアイコン=ファビコン?は、推奨サイズ512px角の.pngでweb用に保存したもの。
サイトタイトルとキャッチフレーズを表示欄のチェックは外します。
色、ヘッダ画像、背景画像項目はノータッチで
ノータッチです。
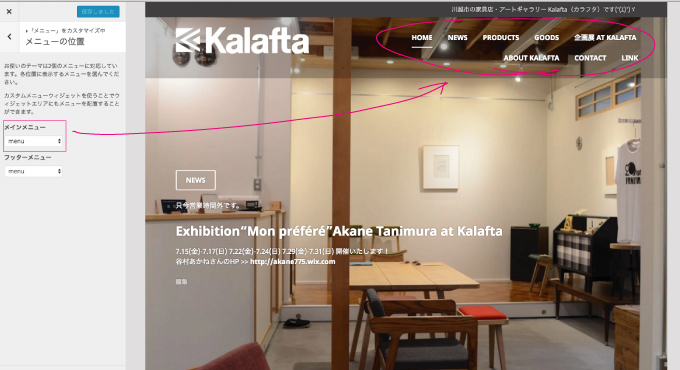
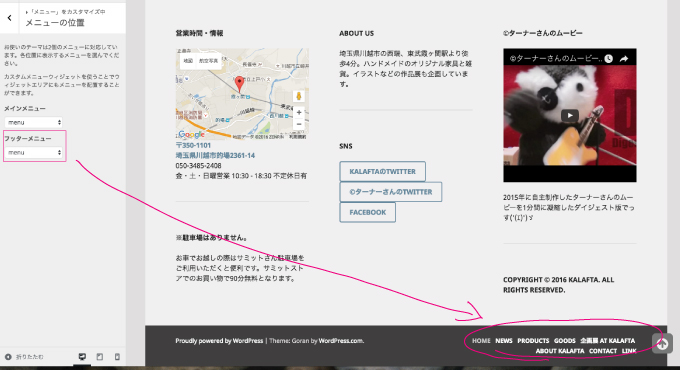
メニューの位置を選択


メニューの位置はここでも選択できます。※メニュー作成時にも選択できる。
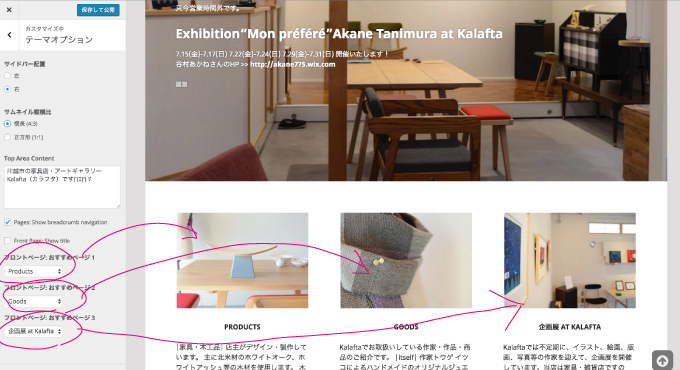
おすすめ記事のページを選択

テーマオプション項目でヘッダ画像下の「おすすめ記事コーナー」3ヶ所の記事(ページ)が選べます。選択したページのアイキャッチ画像が表示されます。
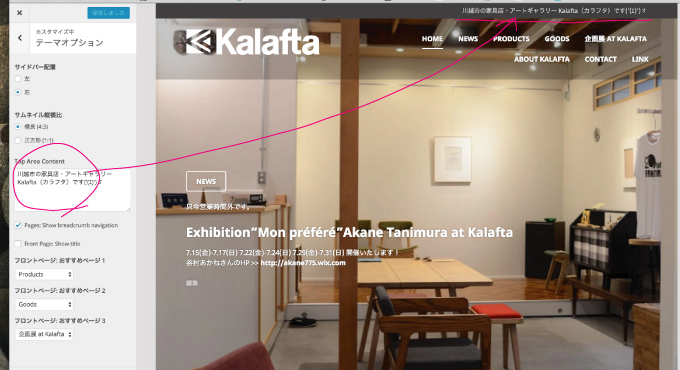
一番上の黒いバーにテキストを入力

同じくテーマオプション項目で上の黒いバーのテキストを入力。
別にテキスト入力しなくてもよかったんだけど、せっかくあるし、もったいないし。
Goranのcssセットclass=”button-minimal”でボタンを設置
<a class=”button-minimal” href=”http://kalafta.com/news/”>news</a>
リンクを新しいタブで表示させたい場合は下。
<a class=”button-minimal” href=”http://kalafta.com/news/” target=”_blank”>news</a>
リンクを新しいタブで表示させたい場合は下。
<a class=”button-minimal” href=”http://kalafta.com/news/” target=”_blank”>news</a>

NEWSページヘのリンクボタンにしました。勝手に大文字になる。
このボタン、背景が白のところに設置するとちゃんとテーマカラーのボタンになりますえらい。
さー疲れたぞ。
次はウィジェットエリアのアレだ!


コメント