
こんにちは。昨日無理したらありえないほど体が痛いです。よし!
実は製品ページ(Products)をちょっとちゃんとしようと思いまして、またまたマイナーチェンジです。どうぞよろしくお願いいたします。
| 初心者がWPテーマGoranでシンプルなホームページをつくる【目次】 ※各記事へ移動します。 |
| 1【使用したプラグイン】 |
| 2【ページとメニューの作成】 |
| 3【フロントページのカスタマイズ】 |
| 4【ウィジットエリアのカスタマイズ】 |
| 5【コンテンツページの編集】 |
| 6【テーマカラーの変更】 |
| 7【URLの変更】 |
| 8【マイナーチェンジ】 |
| 9【マイナーチェンジ2】*この記事です* |
| 10【CSSの追加とサイトのSSL化と…】 |
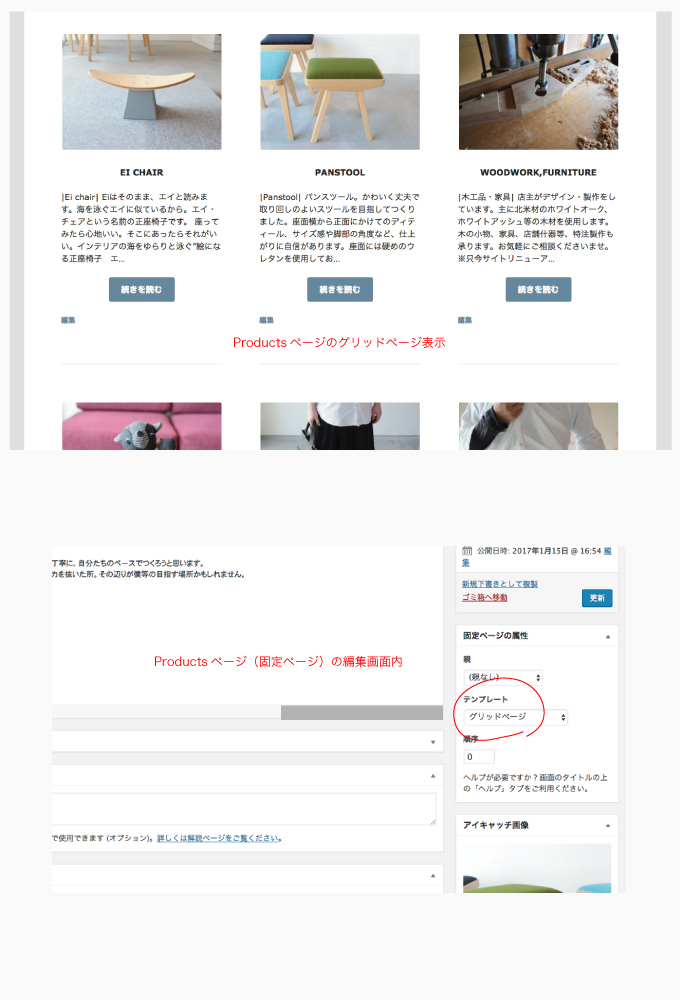
Productsページをグリッドページにした
Productsページの編集画面、テンプレートのところをグリッドページに変更。

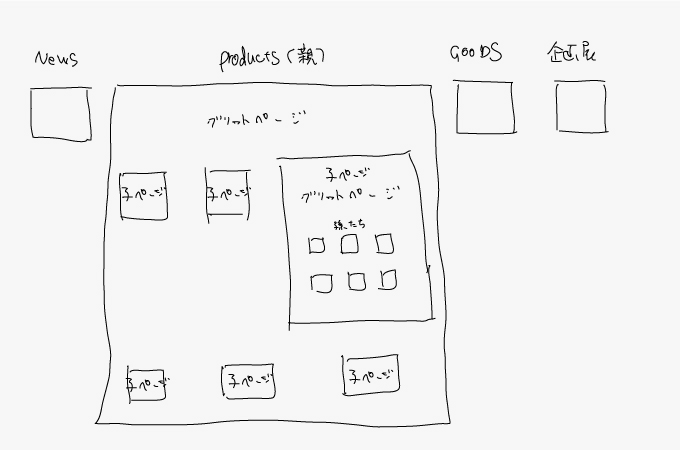
あ、その前に固定ページ(子ページ)をたくさん作りました。ページのイメージはこんな感じで。実際に作業前には下のようなメモを書いて進めました。書いて見るとすっごく単純でよく分かるけど、書かないと意外と見えないので。

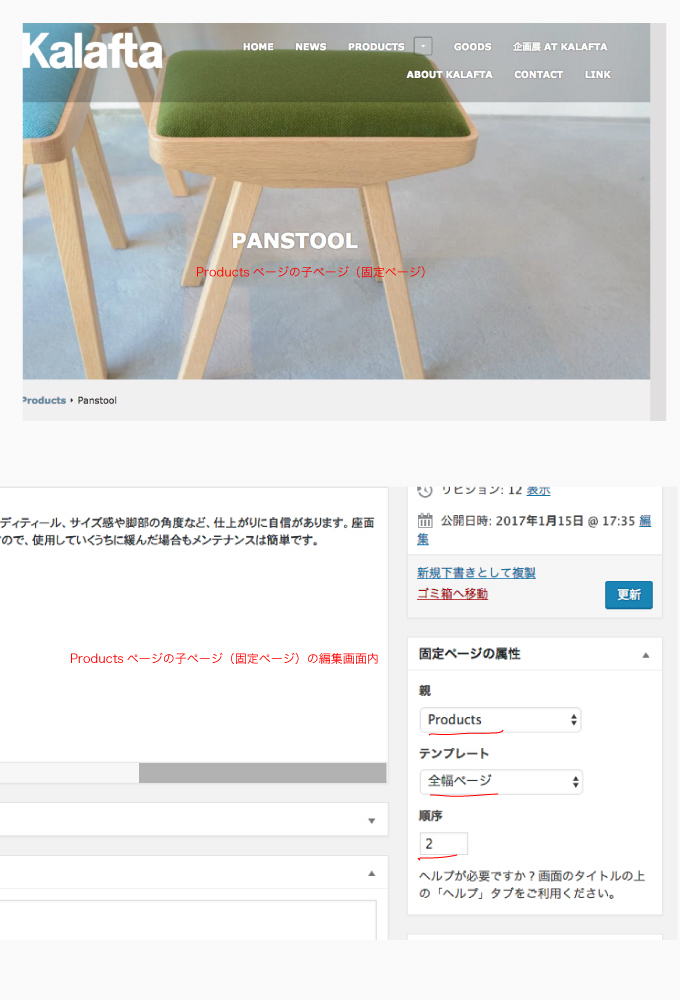
作った子ページの属性欄は以下のように。親をProductsに。順序は並び順です。

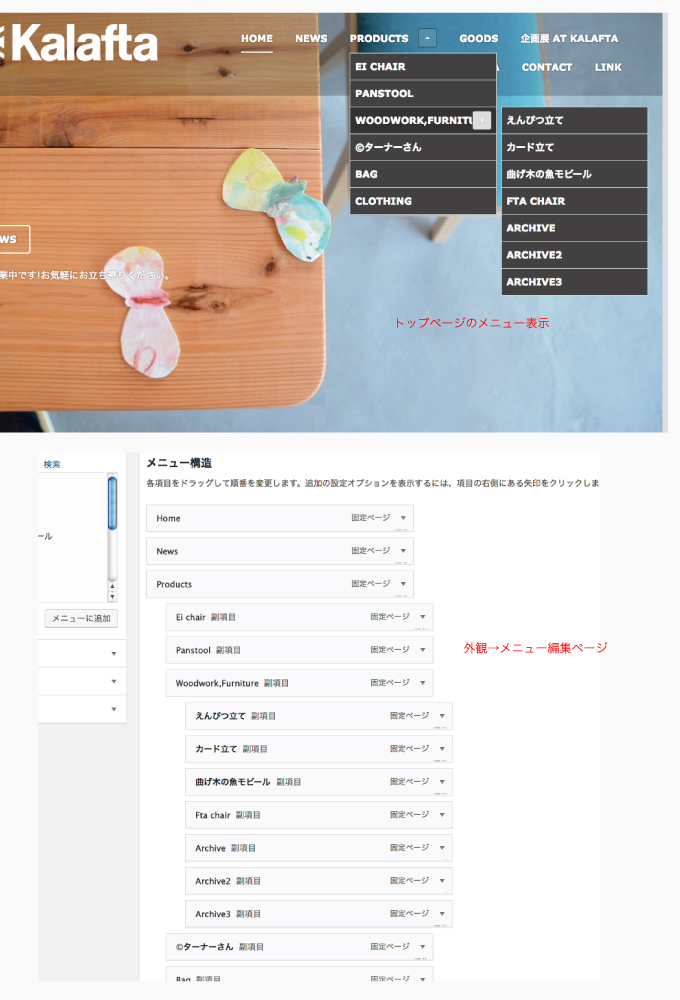
メニューの変更
グリッドページ化に伴ってメニューにも副項目というやつを追加していきました。上に書いた「イメージのメモ」通りに編集画面の「メニュー構造」を変更します。

cssでカラーの変更
テーマカラーの変更はしてあるんです。しかしパーペキではなかった…。

上の記事で変更しきれていない赤系の色が残っていたんですね。プルダウンメニューが今まで無かったから気づかなかったというわけで。ここまでの記事内の画像、全部色を変更済みのものです。変更部分を以下に。これはけっこうしんどかったな〜。
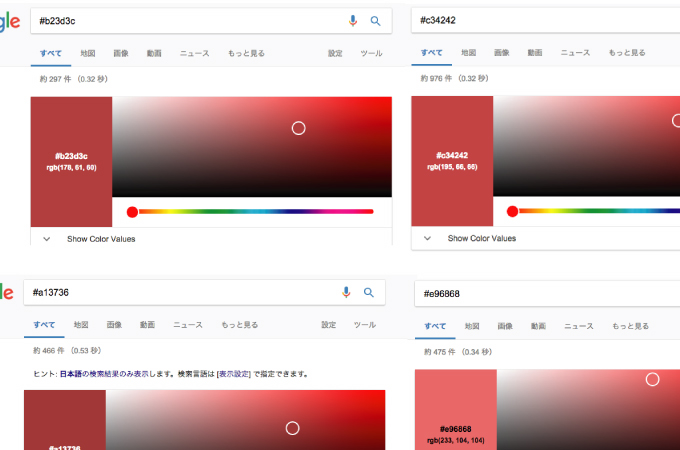
えーまずー、スタイルシート内にある色、なんか違うっぽい色をとにかくジロジロ見て探しました。他のやり方があるかもしれないが、知りません。そういや今回分かったことがあります。webカラーのコード、色を確認したいとき、グーグル先生で確認できる!
で、探しだしたGoranのテーマカラーの、濃度やらがちょっと違う赤系の色がこちら。

誰か褒めてくれ。そしてこれらを変更してゆきました。
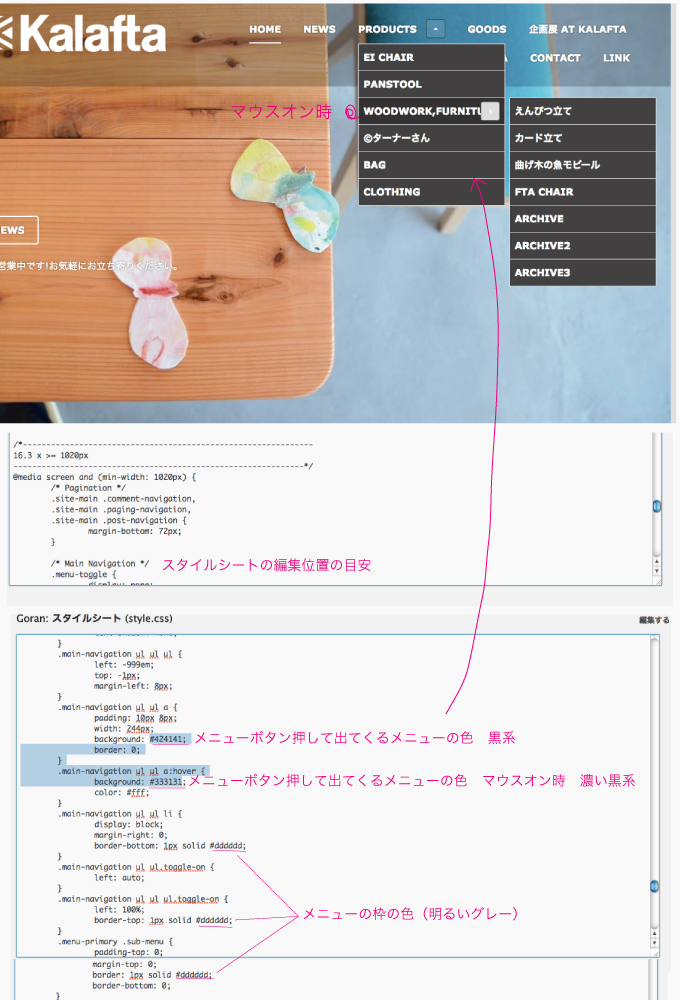
メニューの色変更
まずメニューの色。これは結局自分で勝手に色を選んで指定しました。

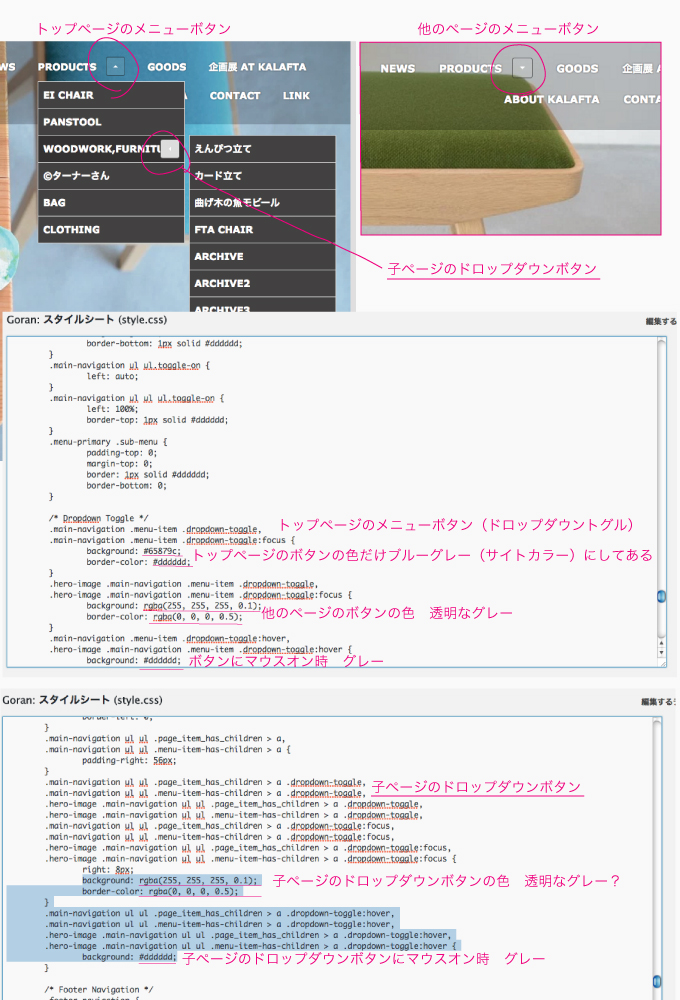
メニューボタンの色変更
そしてメニューボタンの色。

ピンクのアンダーラインのとこが変更したとこです。はー、大分消耗しました。サラ〜場。
(2017.02.08追記)
どうやらコードの読み間違いがあったようです。メニューボタン(プルダウン)の色は共通でした。透明(なグレー?)。上のスタイルシート内、/* Dropdown Toggle */以下の2番目の項目(ピンク色で他のページのボタンの色…と書いてあるところ)がそのコードの位置です。で、1番目の項目は(これがトップページのだと勘違いしてた)、どこかのメニューボタンの色、か表示の仕方によって出る色、なのかな〜。分かりません!


コメント