
こんにちは。今回はkalafta.comのページとメニューをつくります。
の前に。
テーマのインストールをしなくちゃだ。
| 初心者がWPテーマGoranでシンプルなホームページをつくる【目次】 ※各記事へ移動します。 |
| 1【使用したプラグイン】 |
| 2【ページとメニューの作成】*この記事です* |
| 3【フロントページのカスタマイズ】 |
| 4【ウィジェットエリアのカスタマイズ】 |
| 5【コンテンツページの編集】 |
| 6【テーマカラーの変更】 |
| 7【URLの変更】 |
| 8【マイナーチェンジ】 |
| 9【マイナーチェンジ2】 |
| 10【CSSの追加とサイトのSSL化と…】 |
テーマのインストールと有効化

外観→テーマ→新規追加→EdinとGoranをインストール→Goranを有効化。オッケ。
Goranについてはこちらのサイトで勉強させていただきました。
https://comemo508.wordpress.com/2014/08/29/free-goran/
GoranはEdinてテーマの子テーマだという。子テーマでカスタマイズしなさいとあちこちで書いてあるのでその点安心です。安心だけどもEdinのカスタムファイルがGoranてことだと思うので、cssを編集するときは、ああ!と戻したくなったときに困るのでコードをコピーしておくと安心です。※実際に困ったのは言うまでもないぜ
外観→テーマの編集→スタイルシート
そんな時にこちらのテキストエディタを使わせていただきました。mac用フリーソフト。
https://www.mimikaki.net/
このときまでテキストエディタというものの存在を知らなかった。便利なソフトや〜
フロントページ用の固定ページを作成

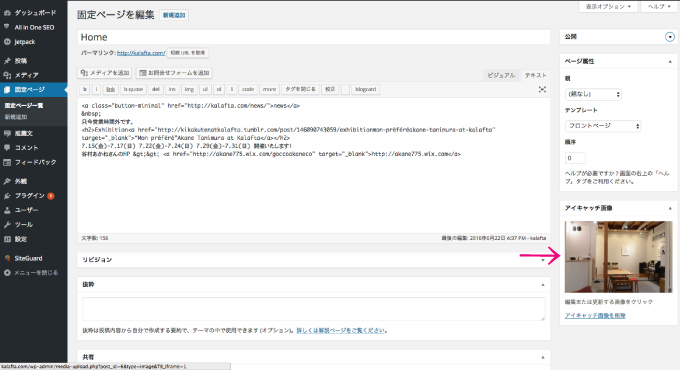
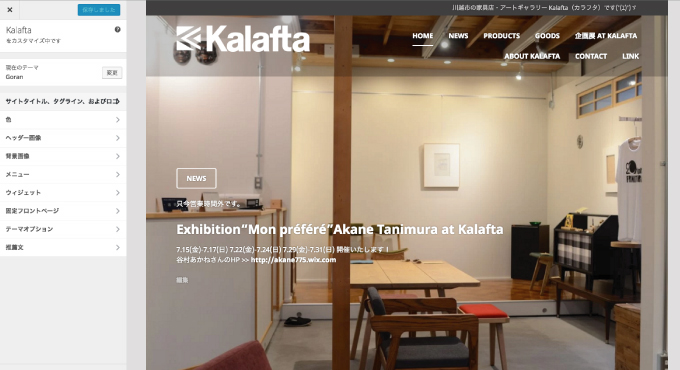
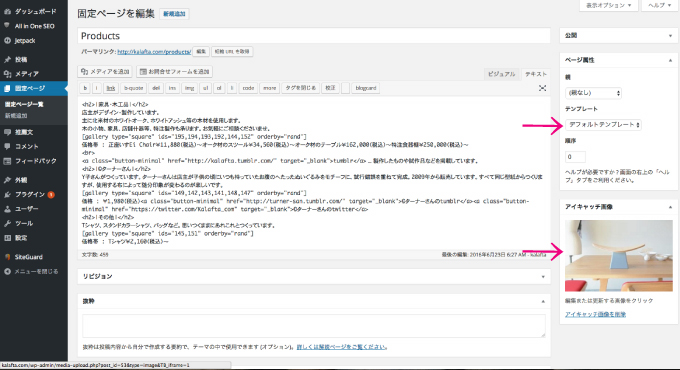
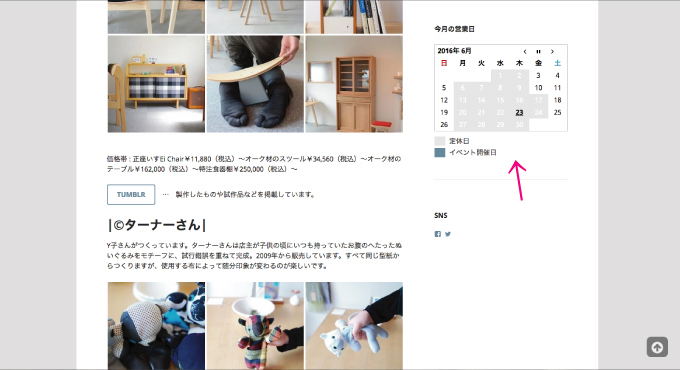
固定ページ→新規追加。上のアイキャッチ画像(ピンクの矢印のところ)が下の大きな(ヘッダの)画像になります。知ってれば簡単だけど、アイキャッチ画像(小さいイメージ)がメインの大きな画像になるって、ストンと来なくてですね、分かるまで少し時間がかかりました。※下の画像はフロントページの設定とカスタマイズ後のものです。

ヘッダ用の写真は最大サイズ1230pxでiphotoから書き出したもの。その他の写真は最大サイズ1000pxで。見た感じちょっと粗い気がするけど、どの時点で粗くなっているのか分からないし(1230pxで上げたのと1000pxで上げたのと変わらない気が…)、データが重くて動きが悪いよりはいいかな、とひとまず納得。

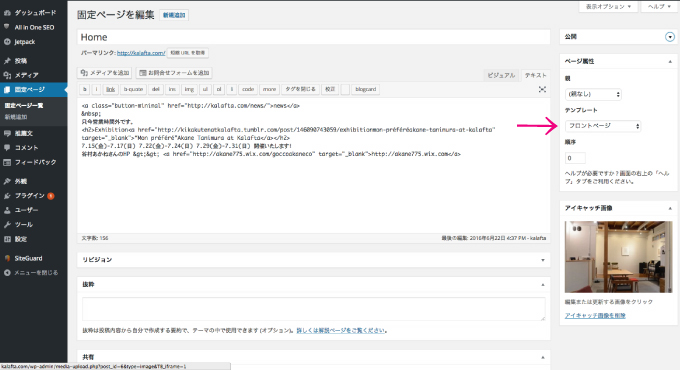
テンプレート欄はフロントページを選択。
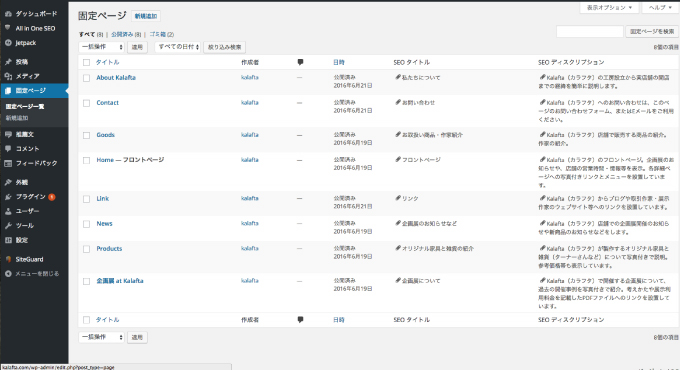
コンテンツページ用の固定ページを作成
他のページも固定ページで同様につくってしまう。はじめはフロントページのレイアウトが見たいだけなのでタイトルとアイキャッチ画像を選択する程度でばばばっとつくった。
テンプレート欄はデフォルトテンプレートを選択(フロントページ以外は全て)。


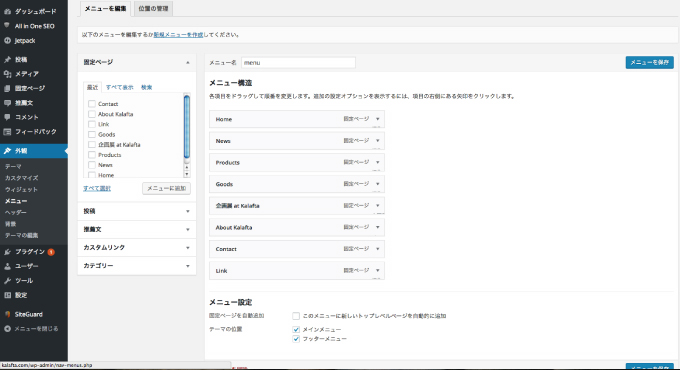
メニューを作成

外観→メニュー。作成した固定ページからメニューを作成します。名前をつけて(ここではmenu)、順番を決めて、メニュー作成ボタン。
よし。次はフロントページのカスタマイズをします。


コメント