
やぁ。ウィジェットエリアのカスタマイズをします。できあがりはこれ→kalafta.comです。
| 初心者がWPテーマGoranでシンプルなホームページをつくる【目次】 ※各記事へ移動します。 |
| 1【使用したプラグイン】 |
| 2【ページとメニューの作成】 |
| 3【フロントページのカスタマイズ】 |
| 4【ウィジェットエリアのカスタマイズ】*この記事です* |
| 5【コンテンツページの編集】 |
| 6【テーマカラーの変更】 |
| 7【URLの変更】 |
| 8【マイナーチェンジ】 |
| 9【マイナーチェンジ2】 |
| 10【CSSの追加とサイトのSSL化と…】 |
レッツ

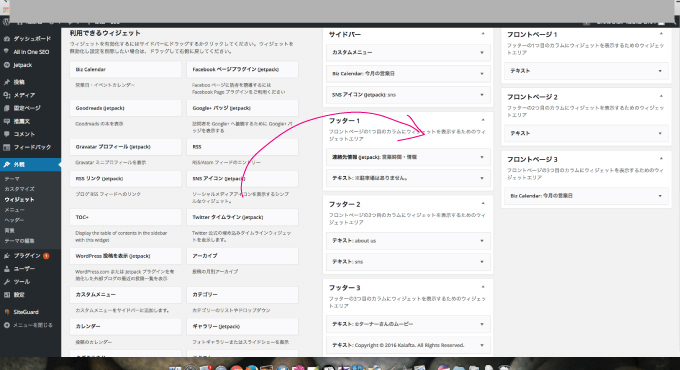
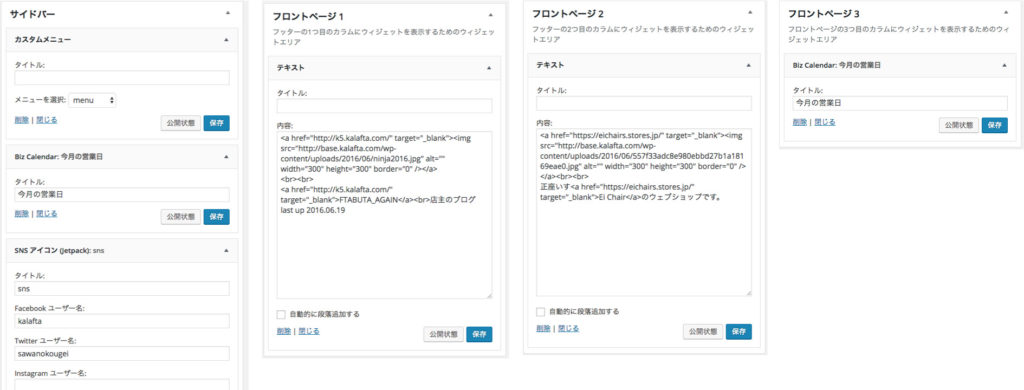
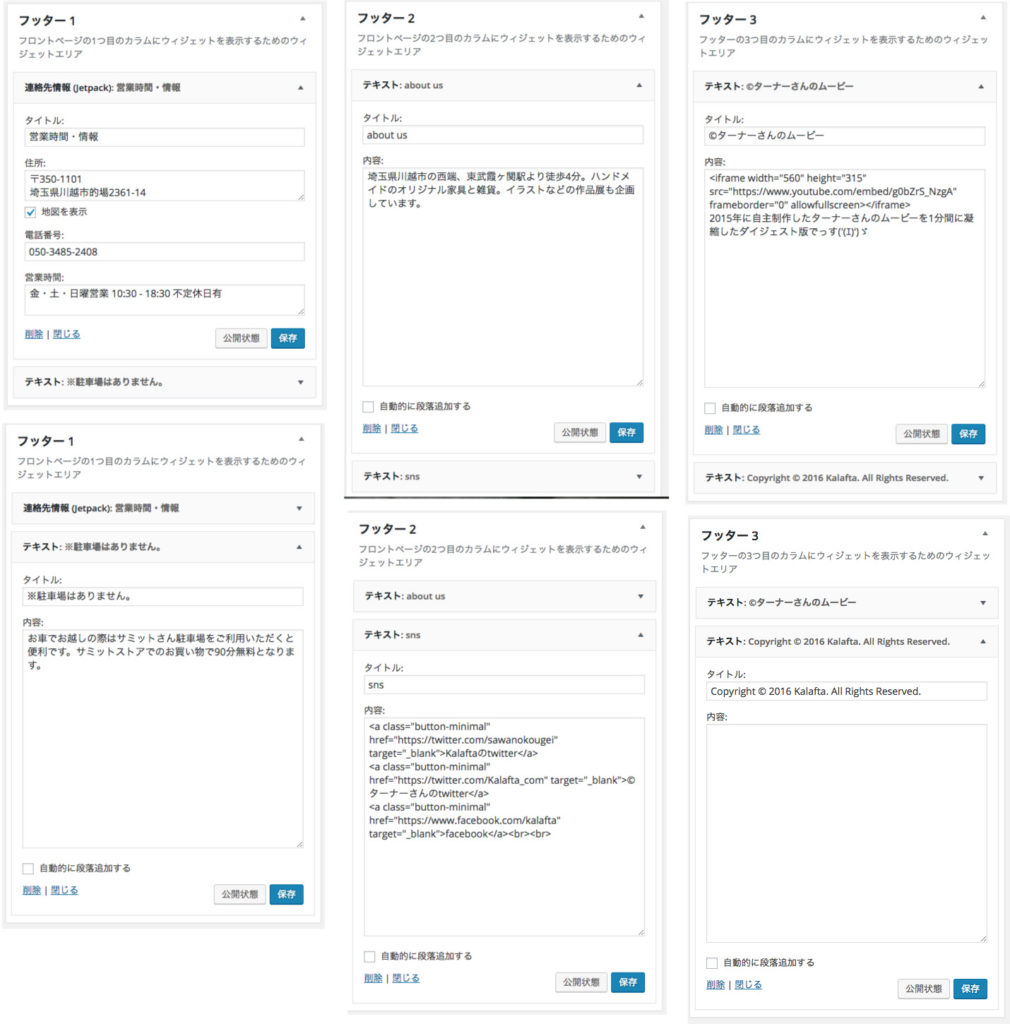
左側にあるウィジェットから選んで右側の配置したい場所にポイポイ入れていきます。
ウィジェットエリアの表示位置


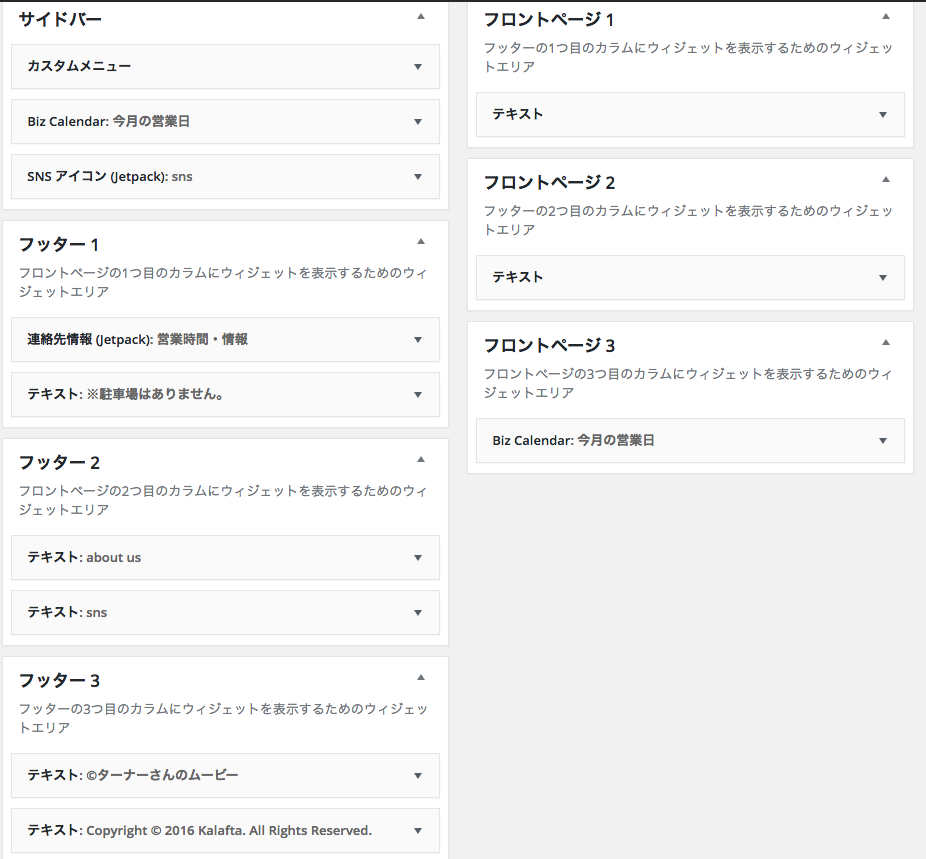
↓こんな感じで入れてあります。

ウィジェット内の詳細
クリックすると大きいのが見れますので。
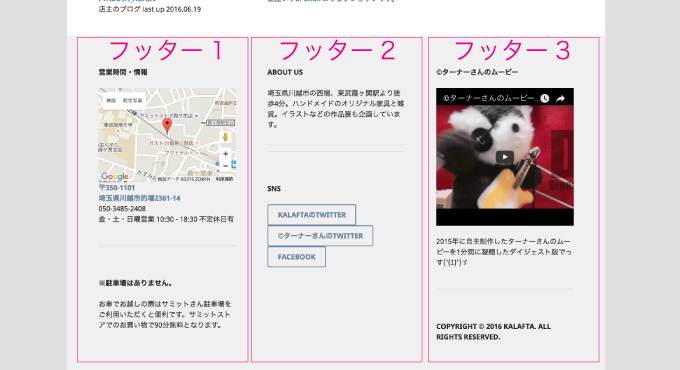
フッター1の連絡先情報は、住所を入力して「地図を表示」にチェックするだけで地図が表示されますすごい。※要Jetpackプラグイン

初心者がWPテーマGoranでシンプルなホームページをつくる1【使用したプラグイン】
こんにちは。WordPressでホームページをつくりなおしたので、実際の設定などを書いて人の役に立とうという計画です。とりあえずこれ↓が今回つくったホームページ。ちなみに私はWordPress初心者ですのでご注意くださいませ。初心者がWPテ...
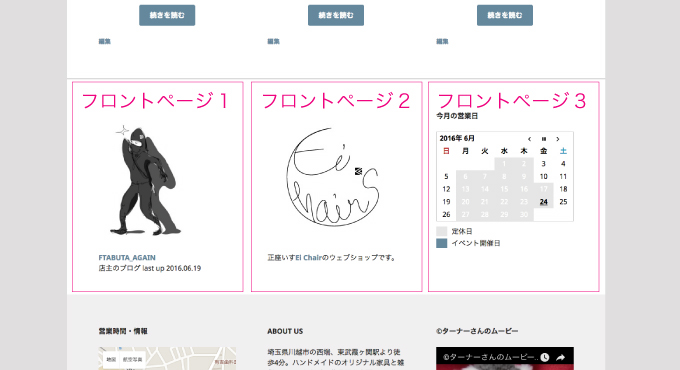
フロントページ1と2のリンク付き画像はメディア→ライブラリに行って画像のURLをコピーして↓のような感じで入れました。
<a href=”http://リンク先.com/” target=”_blank”><img src=”http://画像URL” /></a>




コメント