初心者がWPテーマGoranでシンプルなホームページをつくる5【コンテンツページの編集】

よしあと少し。今回はkalafta.comのコンテンツページを編集していきます。
| 初心者がWPテーマGoranでシンプルなホームページをつくる【目次】 ※各記事へ移動します。 |
| 1【使用したプラグイン】 |
| 2【ページとメニューの作成】 |
| 3【フロントページのカスタマイズ】 |
| 4【ウィジェットエリアのカスタマイズ】 |
| 5【コンテンツページの編集】*この記事です* |
| 6【テーマカラーの変更】 |
| 7【URLの変更】 |
| 8【マイナーチェンジ】 |
| 9【マイナーチェンジ2】 |
| 10【CSSの追加とサイトのSSL化と…】 |
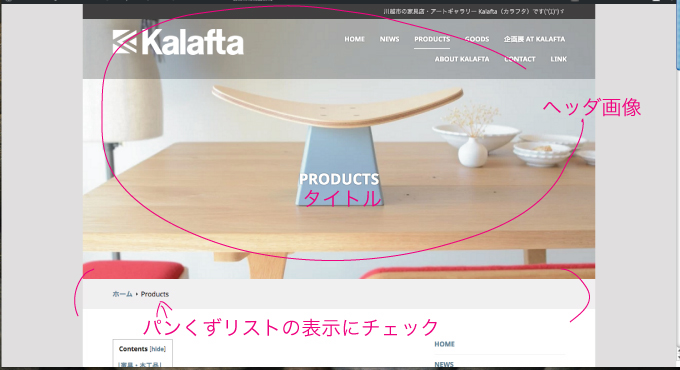
タイトルとヘッダ画像とパンくずリスト

↓表示はこんな感じ。

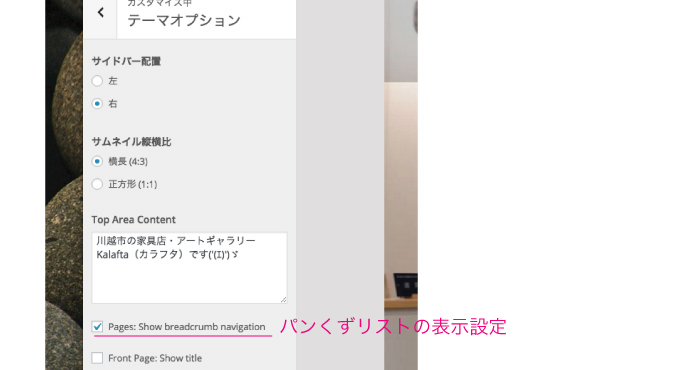
パンくずリストの表示は、カスタマイズ→
テーマオプション→Pages: Show breadcrumb navigation にチェックを入れる。

breadcrumb navigation ね。なるほど。パンくずリストね。「breadcrumb navigation」ならバンド名になるかもしれない。いや、「パンくずリスト」でも意外といいかもしれん。「こんちわ~パンくずリストです〜」つってね。「おれらパンくずみたいなやつらだけどよ〜、パンくずにも誇りがあるっつーかよ〜」つってね。初期のスタークラブみたいな感じの音で。え〜
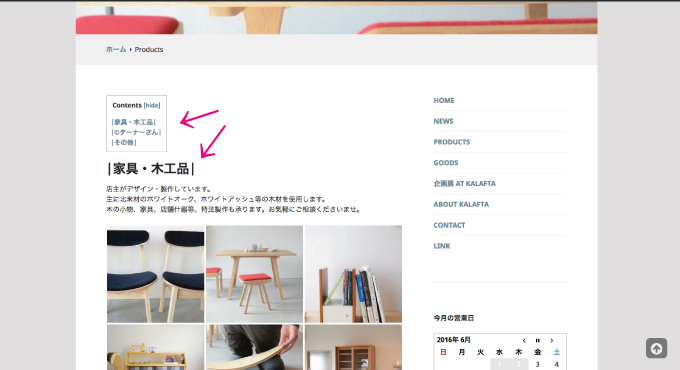
目次の作成

目次の作成はプラグインがやってくれます。
https://k5.kalafta.com/archives/34
ギャラリーの作成
ギャラリーの作成方法ですが、理解するまで少し時間がかかったのでここに書いておきます。分かってれば簡単。


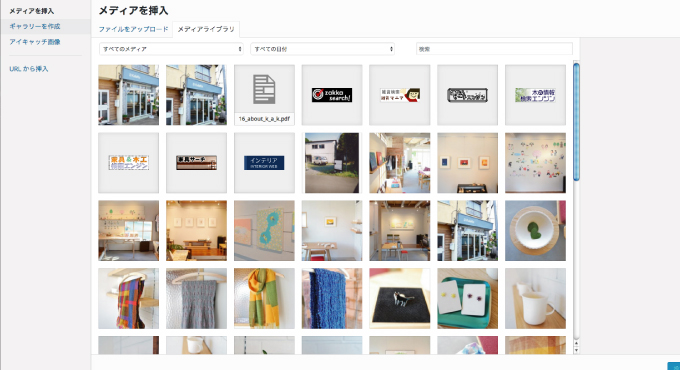
投稿編集画面で「メディアを追加」→「メディアを插入」画面へ。
左上の「ギャラリーを作成」を押します。

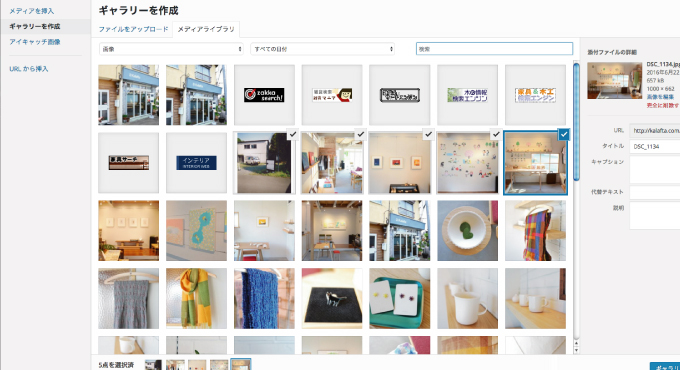
画像が複数選択できるようになります。好きな画像を複数選択したら右下の「ギャラリーを作成」ボタンを押すと、ギャラリーを編集画面に移動します。

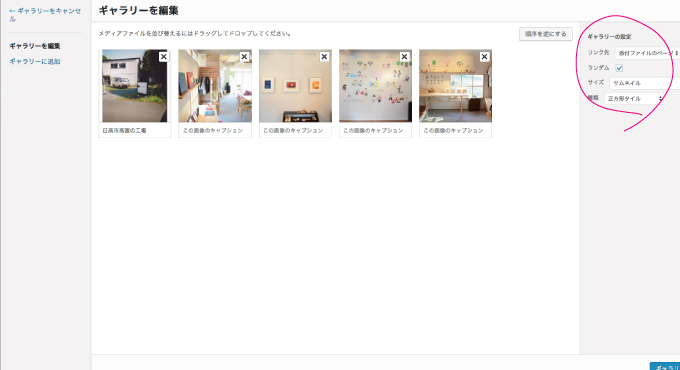
ここで、右上のほうで画像の表示方法を選びます。
いろいろ試したけど、この設定でつくりました。今回は以上です。失礼します。