
こんにちは。トップページのお知らせ用にスタイルを追加したのと、サイトをSSL化、したんですがエラーが出てました。で、ようやく原因が分かってスッキリしたので書いてみようと思います。よろしくお願いいたしますー
| 初心者がWPテーマGoranでシンプルなホームページをつくる【目次】 ※各記事へ移動します。 |
| 1【使用したプラグイン】 |
| 2【ページとメニューの作成】 |
| 3【フロントページのカスタマイズ】 |
| 4【ウィジットエリアのカスタマイズ】 |
| 5【コンテンツページの編集】 |
| 6【テーマカラーの変更】 |
| 7【URLの変更】 |
| 8【マイナーチェンジ】 |
| 9【マイナーチェンジ2】 |
| 10【CSSの追加とサイトのSSL化と…】*この記事です* |
テキストの背景に透過黒を設定して読みやすくしたい!

トップページの写真が変わってお知らせの字が見にくくなってしまった。困った私は検索に検索を重ねました。生まれてこの方何度検索をしたのか。まいっか。
というわけで?CSSにスタイルを追加しました。画像はスタイルを適用済みのやつです。
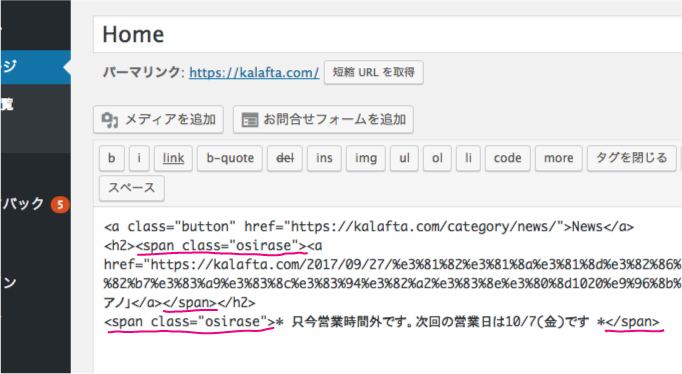
ページの編集画面。書き方はこんな感じ↓。

<span class=”osirase”>背景に透過黒を設定したいテキスト</span>
サイズはテキストのサイズに合わせてくれるみたいです。
で、このスタイルが適用されるためには「外観>テーマの編集>Goran: スタイルシート (style.css)」内にスタイルを追加すればいいってわけです。順序が逆ですが。どう書くのかを以下に。
CSS(スタイルシート)にスタイルを追加

追加した場所はぐぐっと下がって行って 5.1 Linksの /* Hero */ 内にしました。なぜだか分かりません。自分で分かりやすいところに追加すれば大丈夫だと思いますたぶん。
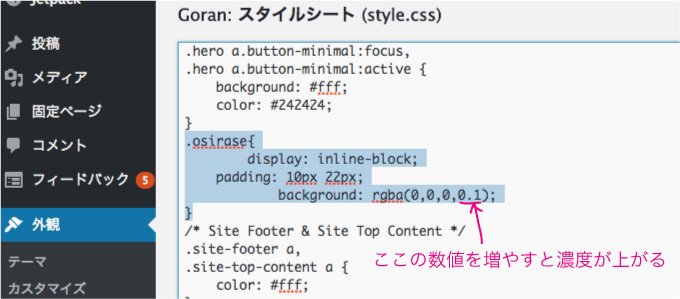
追加したスタイルがこれ↓
.osirase{
display: inline-block;
padding: 10px 22px;
background: rgba(0,0,0,0.1);
}
画像に書いてありますが、backgroundの一番右の数値を上げてくと濃度も上がります。.osiraseてのは私が勝手に付けた名前なので変えて大丈夫です。
サイトのSSL化とエラー
このブログと一緒にサイトをSSL化しました。サーバーはロリポップです。全然詳しく書いてないですがご参考までに。

でですね。ブログはエラー解決したんですが、HPが解決してなかた。Pz-LinkCardというプラグインが原因だとは分かったんですが、どうしていいかわからない。リンクカードやめるかな~、と思っていた矢先、突然解決しました。
Pz-LinkCardの設定変更でSSLエラー解決!
ふと「設定>Pzカード設定」で内容を見てみますとね(まず見ろや!と言われそう)あ、これだ(小さい声)…

「画像取得APIの指定」項目内です。原因発見これだよこれ。取得APIのアドレスがhttpだった…(APIが何かは知らんが)。これをhttpsに変えて、と。ふ〜、ようやくブラウザのアドレス欄に鍵マークが点きました〜
いやー、スッキリ。なんかスイマセンでしたっ!


コメント